Install with bower install with npm view source on github doc humanizedoc directivebrackets doc restrict doc humanizedoc directivebrackets view demo view source on github.
Mat raised button css.
Any div header footer or other containers can be a w3 btn.
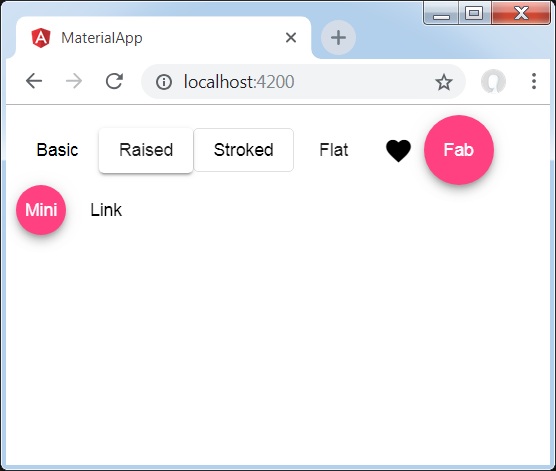
The mat button an angular directive is used to create a button with material styling and animations.
Here mat blue is defined the custom color for our button.
A picture can be a w3 button.
A picture can be a w3 btn.
By default material uses capitalized button text labels for languages that have capitalization.
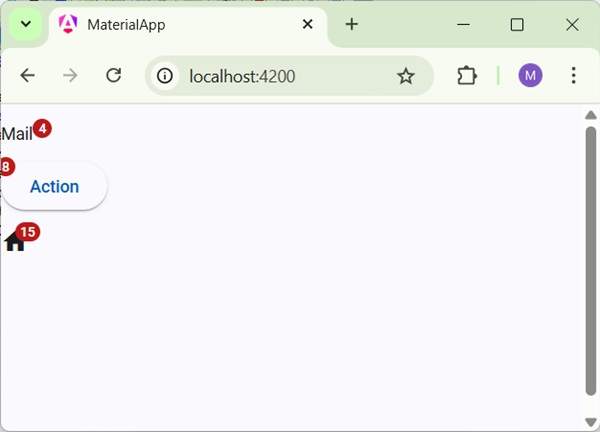
In this chapter we will showcase the configuration required to draw a badge control using angular material.
Any div header footer or other containers can be a w3 button.
Follow the following steps to update the angular application we created in angular 6 project setup chapter.
When you want to perform an action in webpage use button and use an anchor tag to navigate to other pages.
If a text label is not used an icon should be present to signify what the button does.
All elements can be buttons.
The primary button type is raised button type provided by angular material design when we talk about high click through rate ctr then there is no best option available option then the raised button in material design.
Buttons are placed anywhere in webpage and also places.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
With w3 css all elements can be a button.
Text buttons and contained buttons use text labels which describe the action that will occur if a user taps a button.
The override is straightforward for all types of buttons.
The mat badge an angular directive is used to create a badges which is a small status descriptor for ui elements a badge typically carries a number or other short set of characters that appears in proximity to another ui element.
As you can see a more specific class is used so we can easily apply the styling to the correct type of button mat button mat blue color.